Group Members:
Jiayue Han, Linyuan Gong, Tomis Fras
WEEK1 1.22-1.29
- Idea
Platform: MR + VR
Type: Puzzle game with small narrative
Topic: Switch between various dream worlds and get clues to complete the puzzles
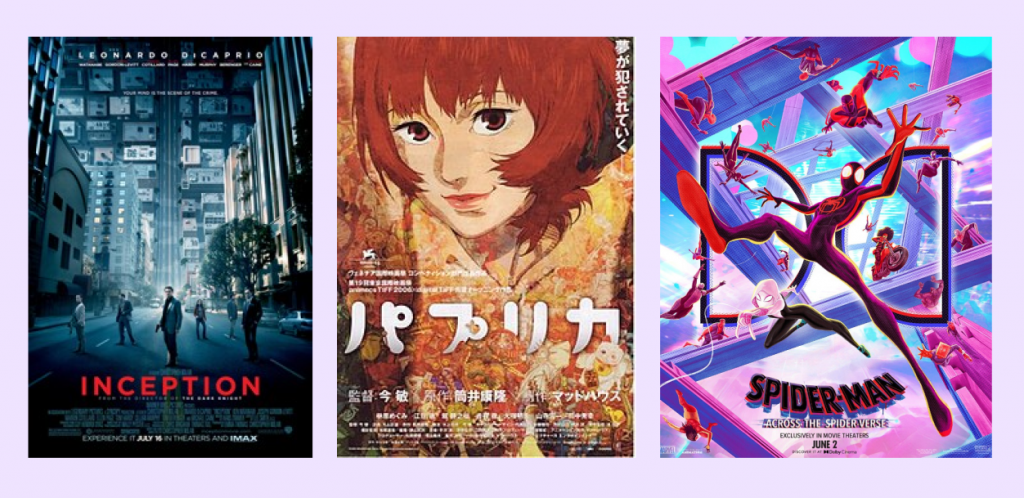
- Inspiration

- Problems
- Movement? The movements of MR and VR are different.
- Narrative or Puzzle?
WEEK2 1.29-2.5
- Transition Demo
Tomis Fras made a transition demo in Unity.


It’s an MR phone booth. When the player enters the phone booth, the scene outside the phone booth will change to VR.
- Possible Transition
Step 1: The Player enters the telephone booth, sees another world inside it
Step 2: The player picks up the telephone and hear
Step 3: When the player finishes the call, turn back and find himself/herself in a new world (Virtual world or other stylized MR world)
- Possible Gameplay
Player identity: Switchboard operator
Aim: connect calls by inserting a pair of phone plugs into the appropriate jacks
Puzzle ways: to find how to connect phone plugs
- What’s it Gonna Do
We’re going to research some puzzle games for more inspiration on gameplay.
WEEK3 2.5-2.12
- Game Research
- 1. Tea For God
1. VR game where players can walk on their feet
2. It uses impossible spaces through procedural generation, allowing the player to move around their room infinitely. For example, a wall looks like a wall from the front but is another new space from the opposite side. The wall has no collision, it just gives the player the mental illusion that it is a wall.
3. The player is in a small space most of the time. When the player is in an open scene, the player can only stand on a high platform overlooking the entire scene. The height may give the player a sense of fear to some extent.
Bug:
If the player deliberately touches the wall or walks out of the range of the platform, they will realize that this is false. For example, if going out of platform range, the player will simply levitate in the air and not fall.

- 2. Cocoon
1. Inside each ball is a new world. Players can enter the world inside the ball by placing the ball in the right position.
2. The spheres are present as the key element of the game. There are a large number of sphere-like elements present in the game.

- Possible Solutions of Movement
- Refer to Tea for God. When entering a VR scene, the player still uses their feet to move, but only in small areas. For example, put the player on a high platform overlooking an open scene. If the player goes beyond the range of movement, the player’s camera will fall quickly. A guide then instructs the player to move back to the original platform to respawn.
- Choose a specific room in the school. Replace real objects in VR with similarly shaped meshes.
WEEK4 2.12-2.19
- Game Research
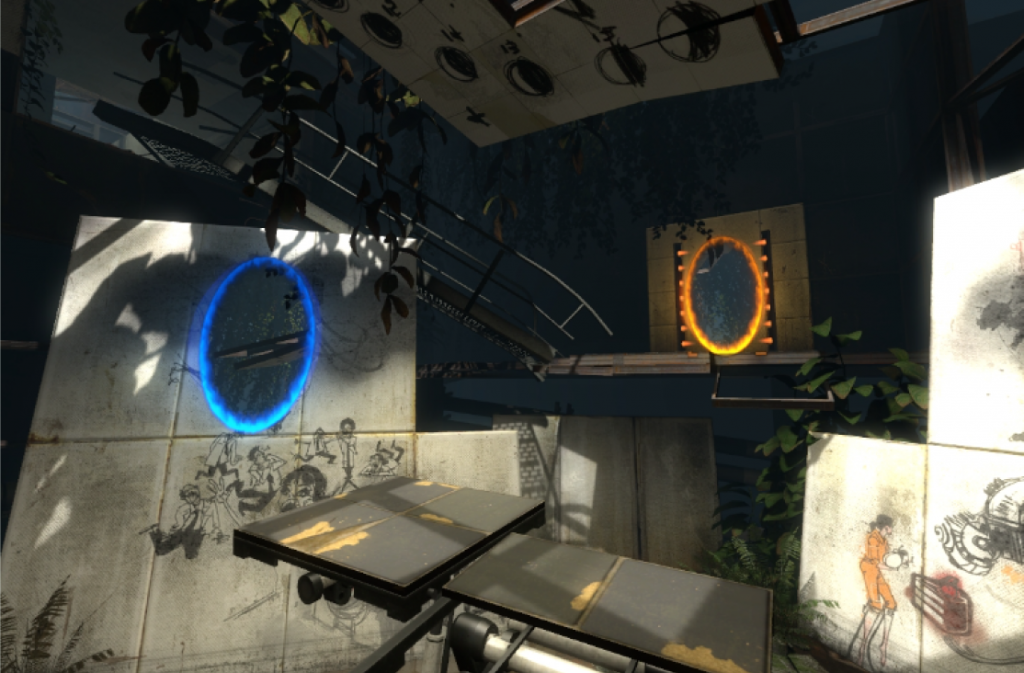
- Portal1/2
(1). Shooting a portal that can be generated on a wall. Players and objects can traverse between the two portals.
(2). Different ways of playing are designed through this mechanism. For example, solving puzzles by using portals to place objects in specific locations.
MR examples:
https://www.youtube.com/watch?v=kpfSuX2H7rc
https://www.youtube.com/shorts/YbyxjdWBCM4

- Idea 1 – Dream experience
Various dream worlds. These dreams may come from the memories of one or different people (still to be discussed).
Maybe dream-core style. Dreams go from virtual to real. When the player wakes up, everything returns to reality (real spatial environment).
- Idea 2 – Multiverse
Like the multiverse concept in Spider-Man: Across the Spider-Verse. Each room has mostly the same items but in a different style, such as pix-elated, oil painting, surreal, and so on.
The main focus is on stylized MR reality spaces, with some VR scenes also included.
Players accidentally fall into other universes. They need to find their universe back by solving puzzles to dial various phone booths (time machines). When they make the right call (or otherwise make the phone ring), they move on to the next universe (the next scene).
Possibly a linear narrative (still needs to be discussed). The sequence of scenes the player navigates is fixed. The closer the player gets to their universe, the closer the style of the scene they are in is to the actual real world.
Puzzle games can be finding the correct phone number or other forms.
A grumpy timekeeper voiceover can be added to give the player guidance. And add fun by praising the player when they do a good job and angrily abusing the player when they do a lousy job.
WEEK5 2.19-2.26

- Changed the topic to Dating App
Even though we’ve done a lot of research on puzzle games, we still haven’t developed a good game design.
So we changed to a narrative experience. Jiayue Han is responsible for the narrative. She was inspired by the experiences of people around her using dating apps. She wanted to show the precarious state of love in modern society in the narrative.
WEEK6 4.8-4.15
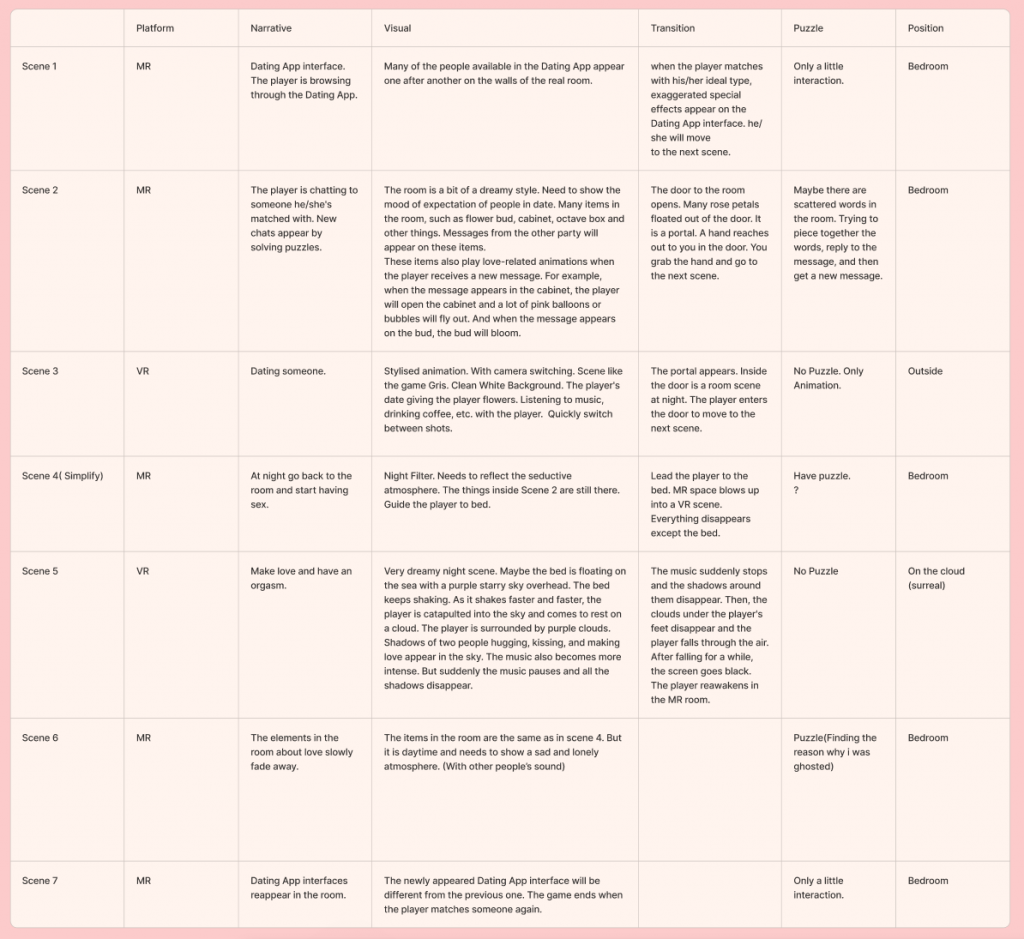
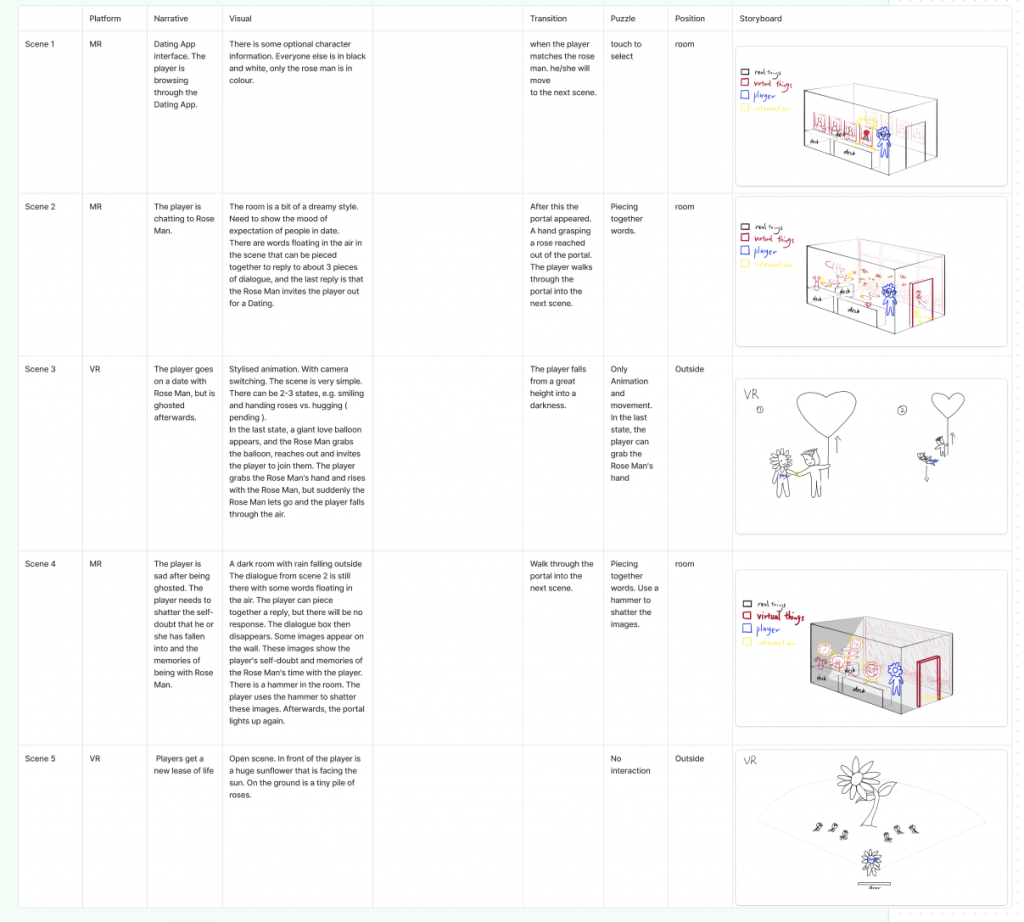
- Improve Narrative
Jiayue Han improved the story. Since the narrative is too long, she improved and made it tighter. Because we prefer our date to be genderless, we use flowers as characters. Each character is a person with a flower head. So,
Sunflower Man (Player): A character with a sunflower head
Rose Man (Date): A character with a rose for a head.

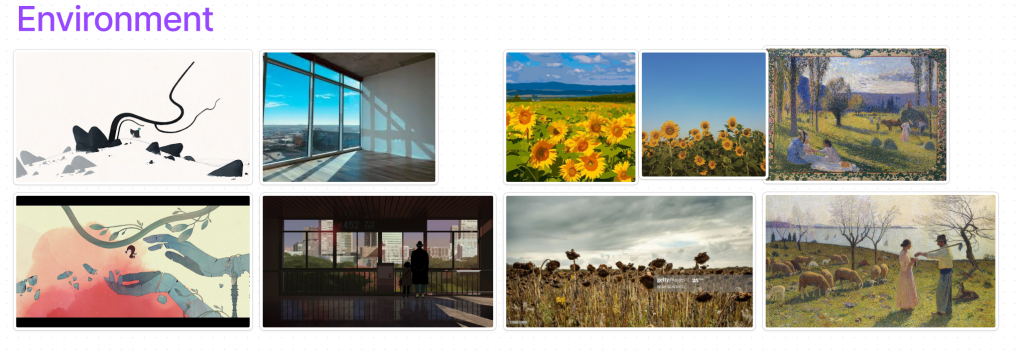
- Environment Design References

Jiayue Han is also responsible for environment design. The environment will be romantic and simple.
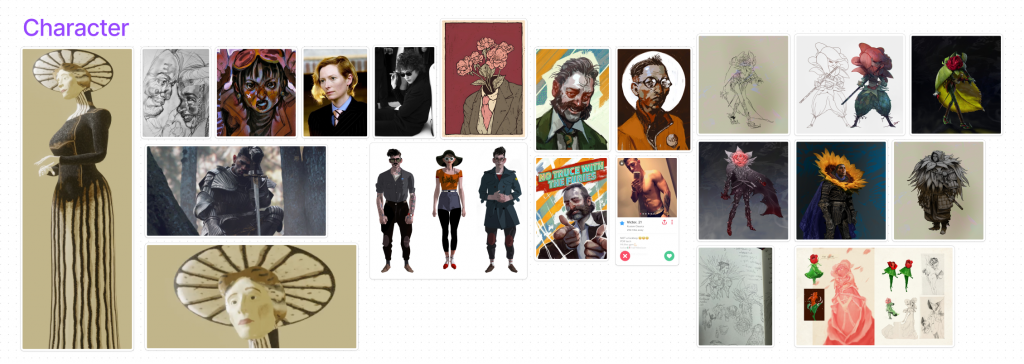
- Character Design References

Tomis Fras is responsible for character design and animation. He wanted Rose Man to be romantic. And he wanted to experiment with oil painting textures to give a stylized tone to our art.
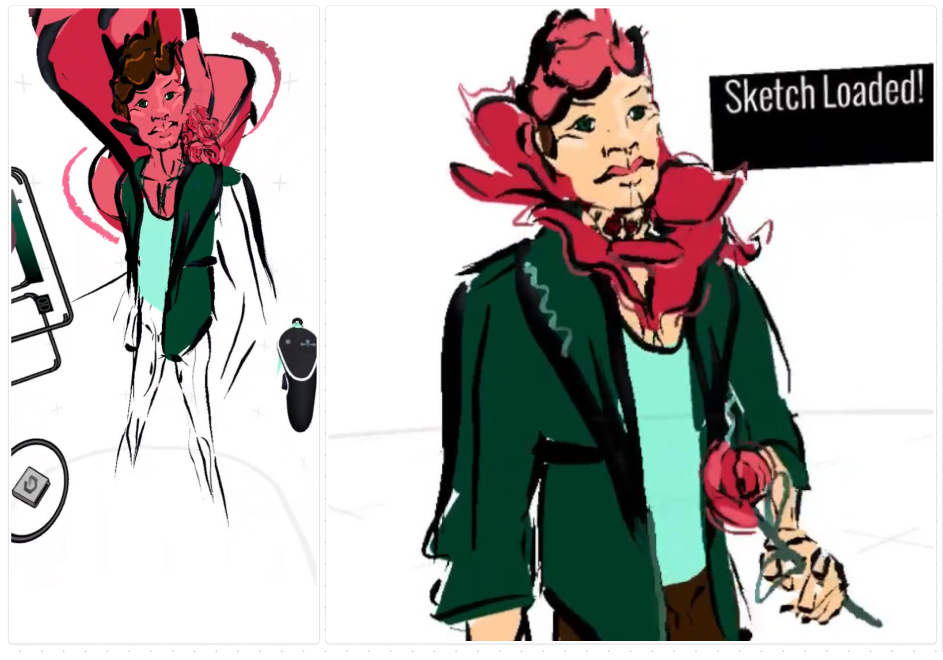
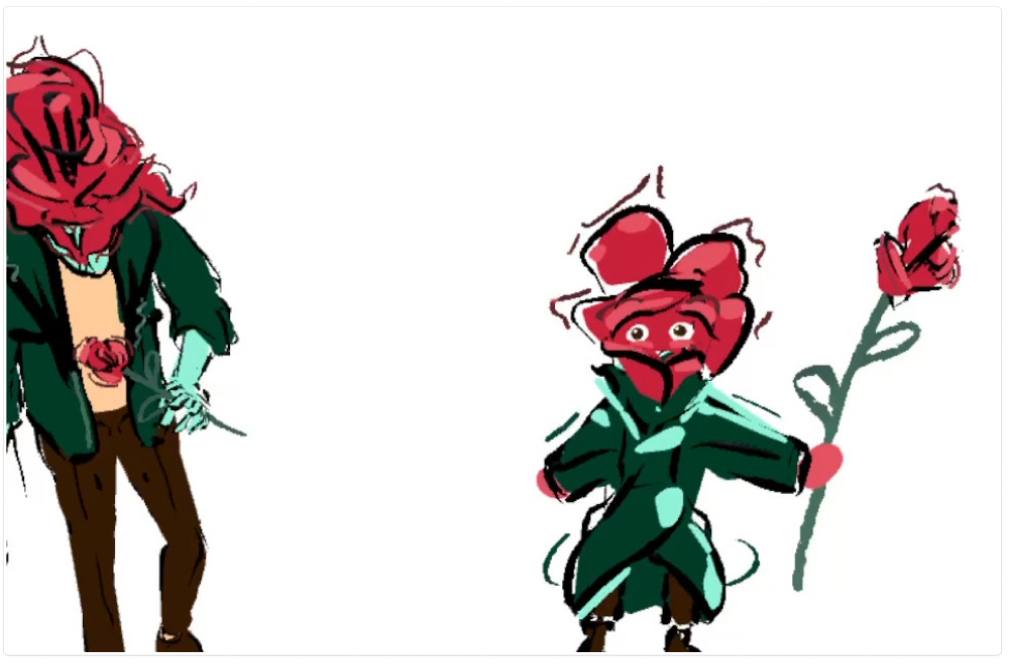
- Character Design Sketch

Tomis’ sketches of Rose Man and Sunflower Man.
- Interaction
Linyuan Gong is responsible for interaction and coding.

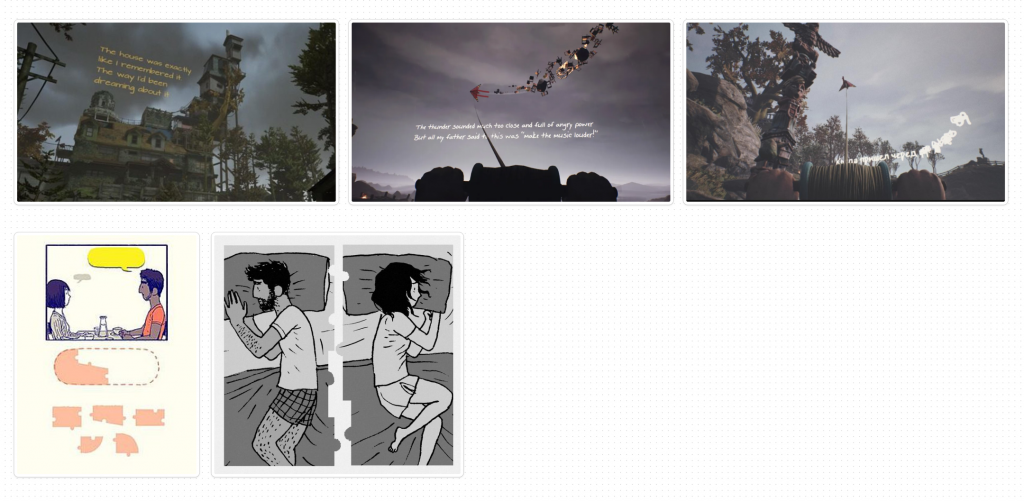
She suggested an interaction where the player grabs text to reply to a message. This mainly references the game What Remains of Edith Finch and Florence.
WEEK7 4.15-4.22
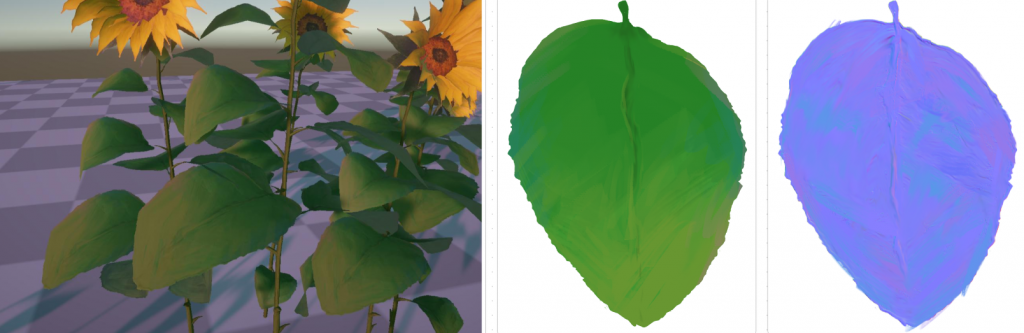
- Stylized Texture Test


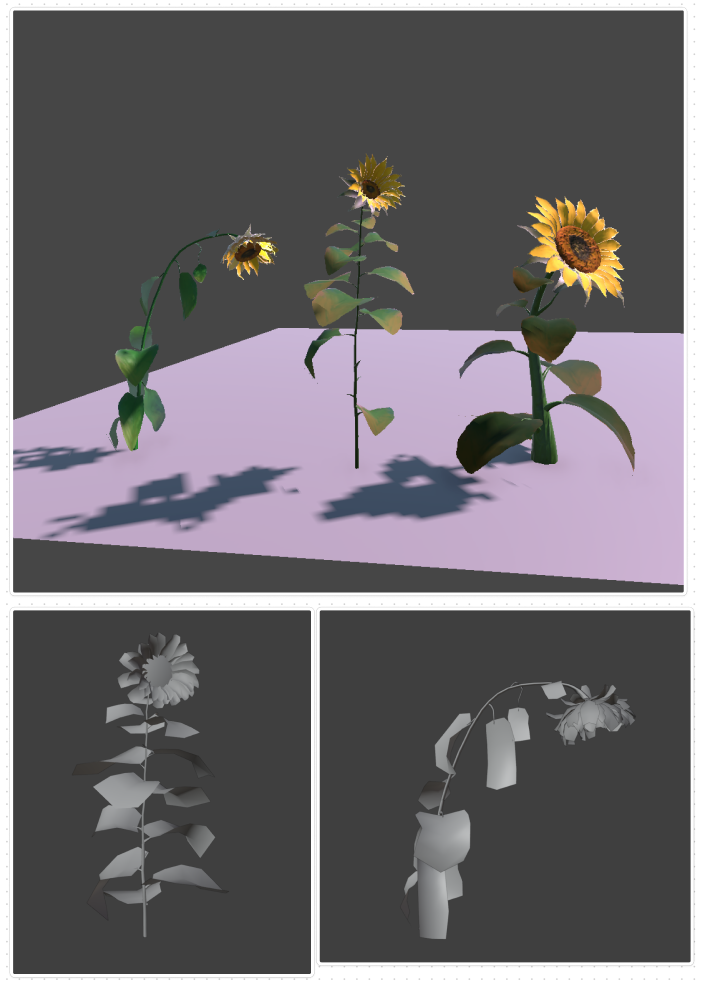
Jiayue Han made the 3D models of sunflowers in Blender. She also painted the textures in Photoshop. She tried to create oil painting textures by painting Normal maps
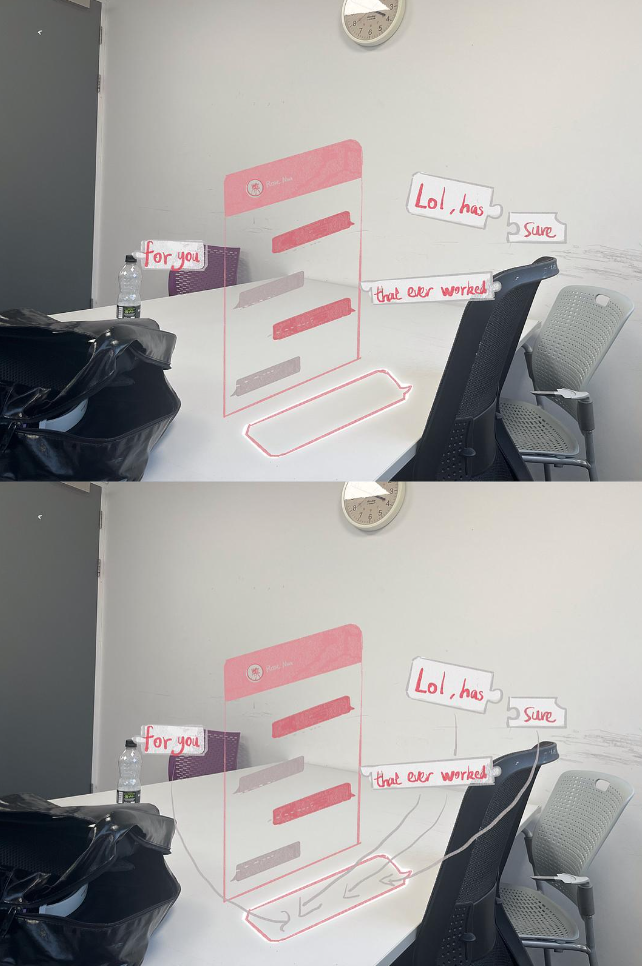
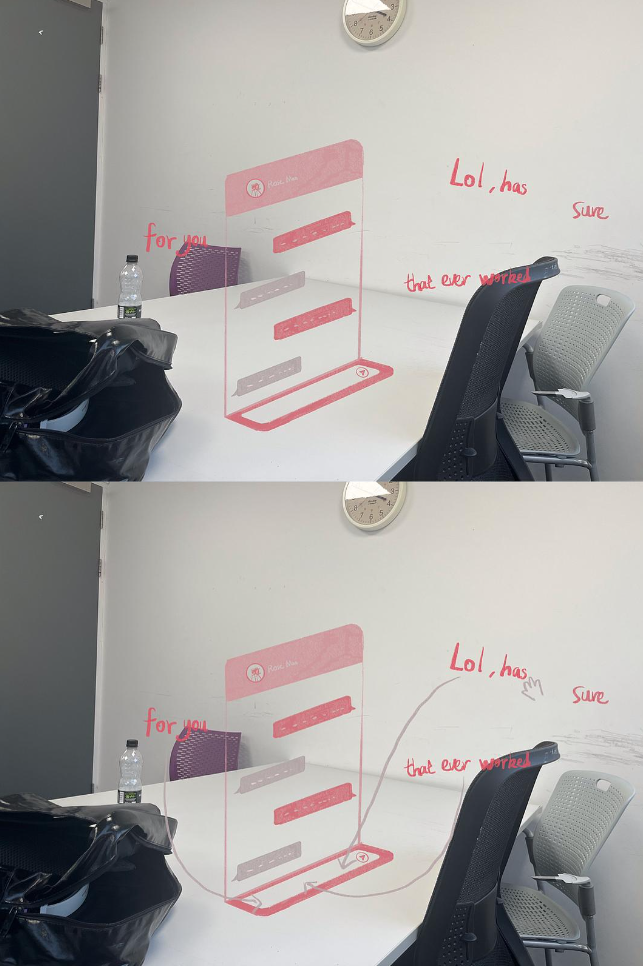
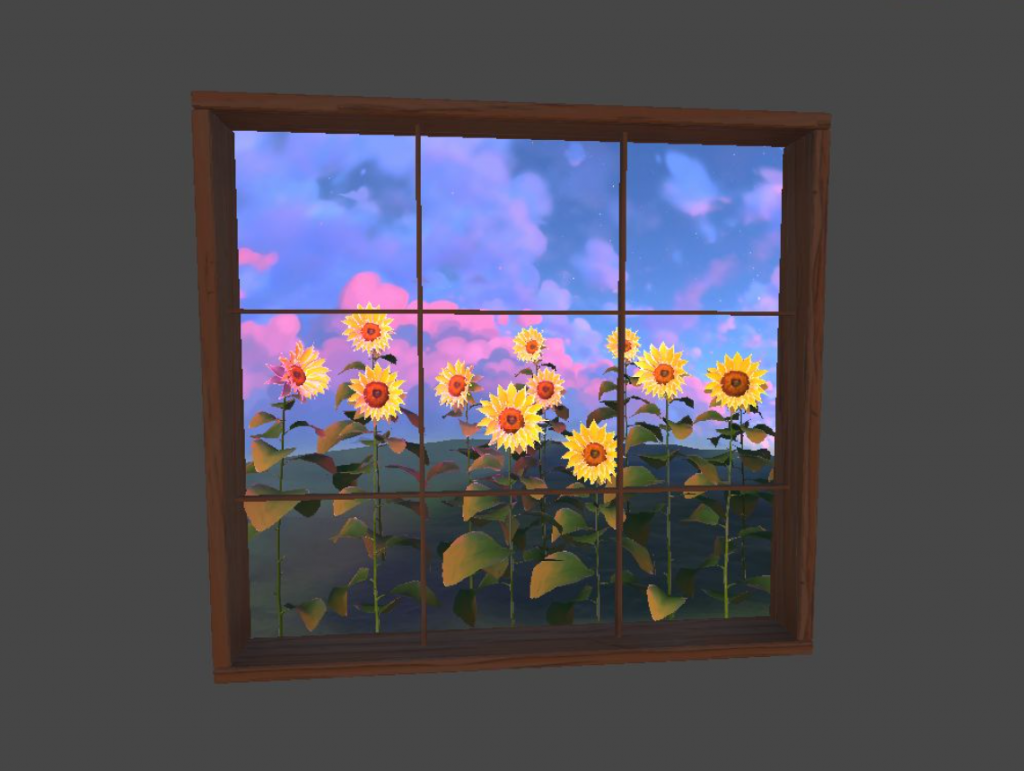
- MR Window Test

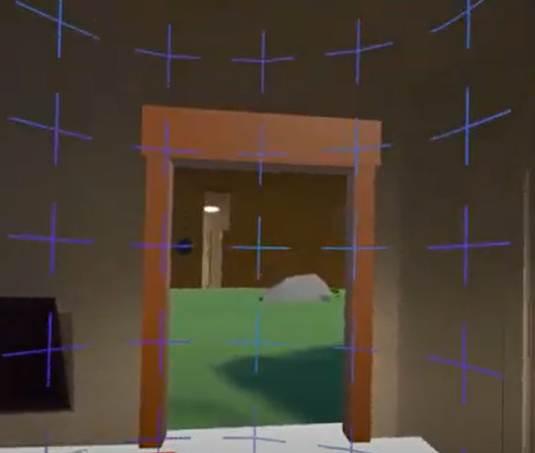
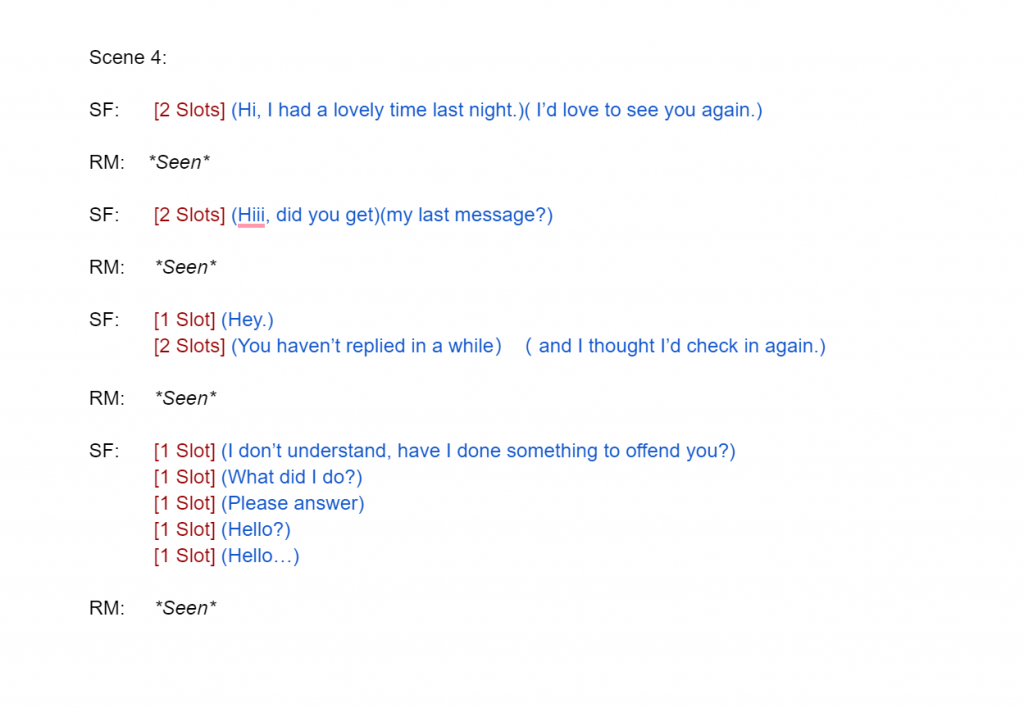
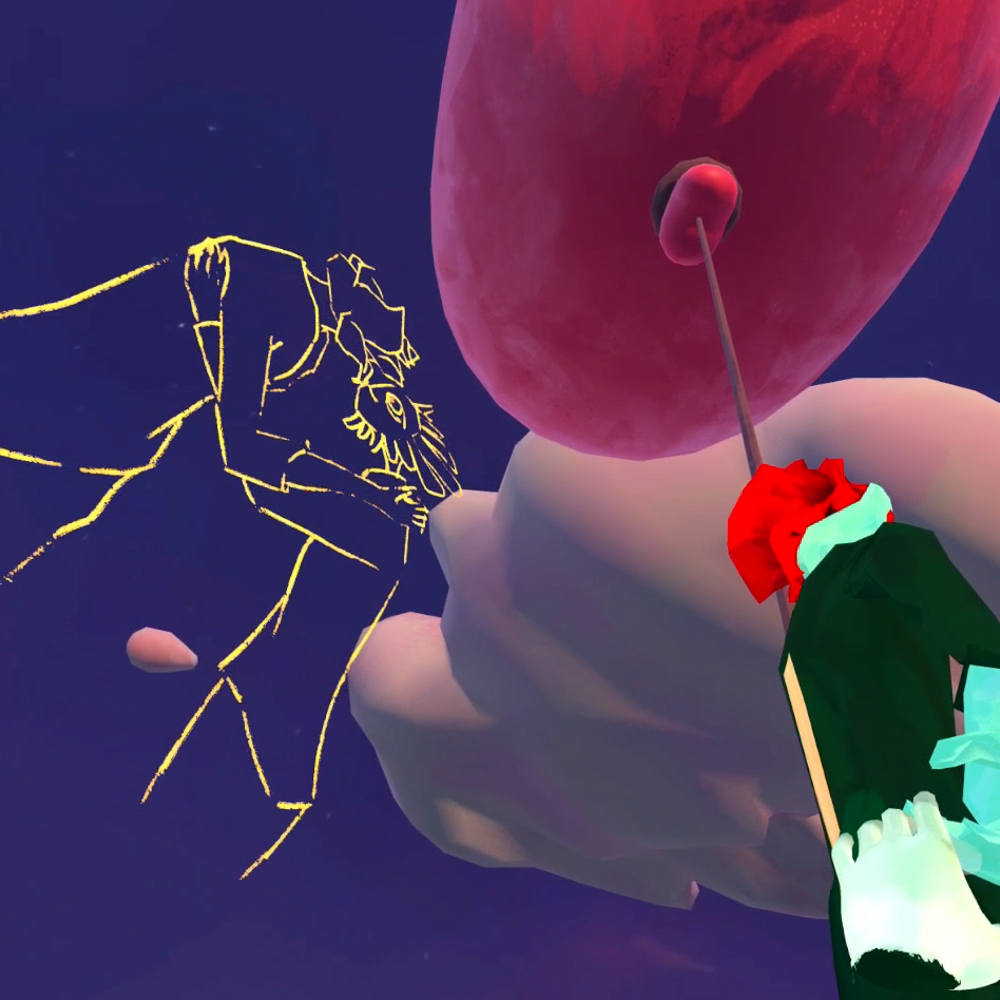
Jiayue Han tested MR windows. This is from scene four. She used Stencil Buffer so that the player could only see the scene in the window. She also modified the color of the Passthrough to create a sad atmosphere.
- Real Window Match


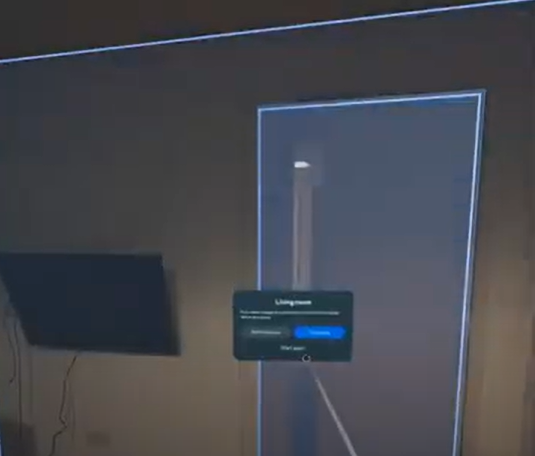
Linyuan Gong used Meta XR All-In-One SDK (Oculus Integration SDK), Scene API, Passthrgough API, and Meta XR interaction SDK
She did the MR settings. Also, she wrote code that makes virtual windows fit into real ones. Players can set window locations after doing a space scan. Virtual windows will be generated at this location.
- Character Concept Art

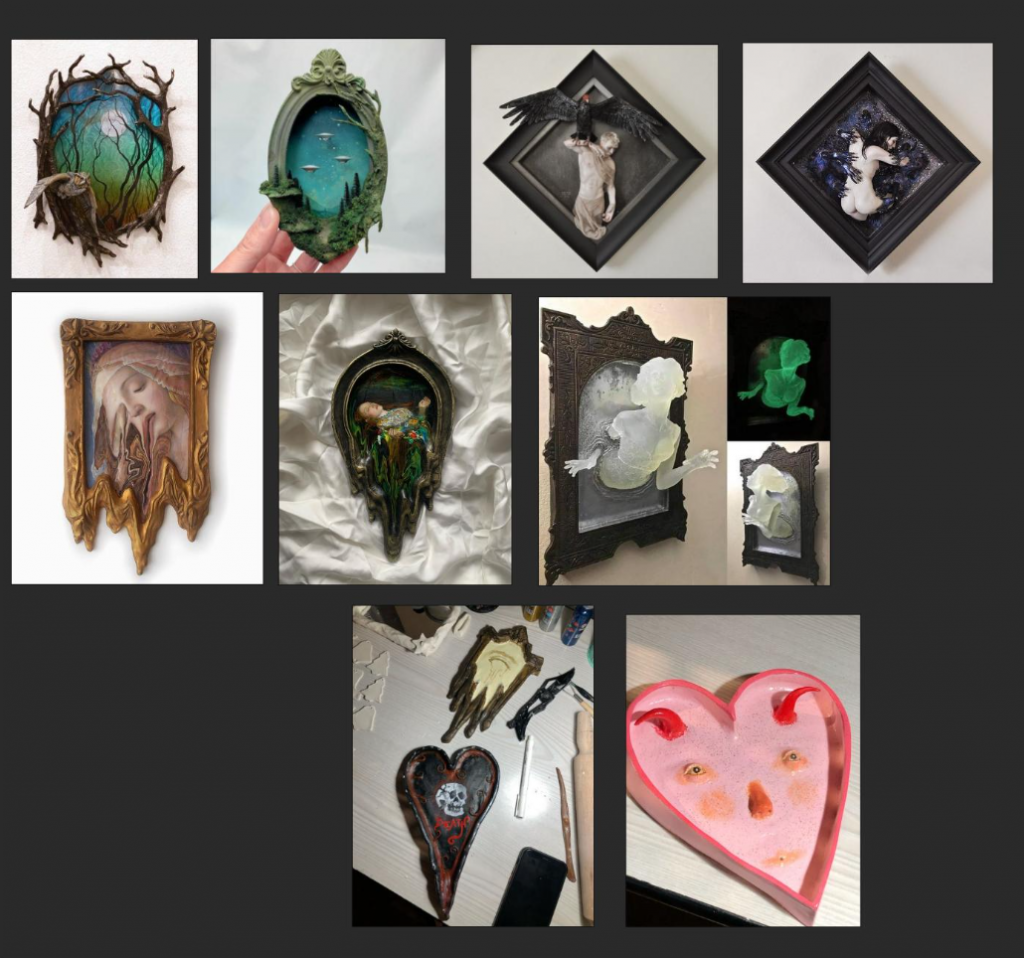
Tomis Fras did the concept design for Rose Man. He incorporated the characteristics of the rose into the man.
WEEK8 4.22-4.29
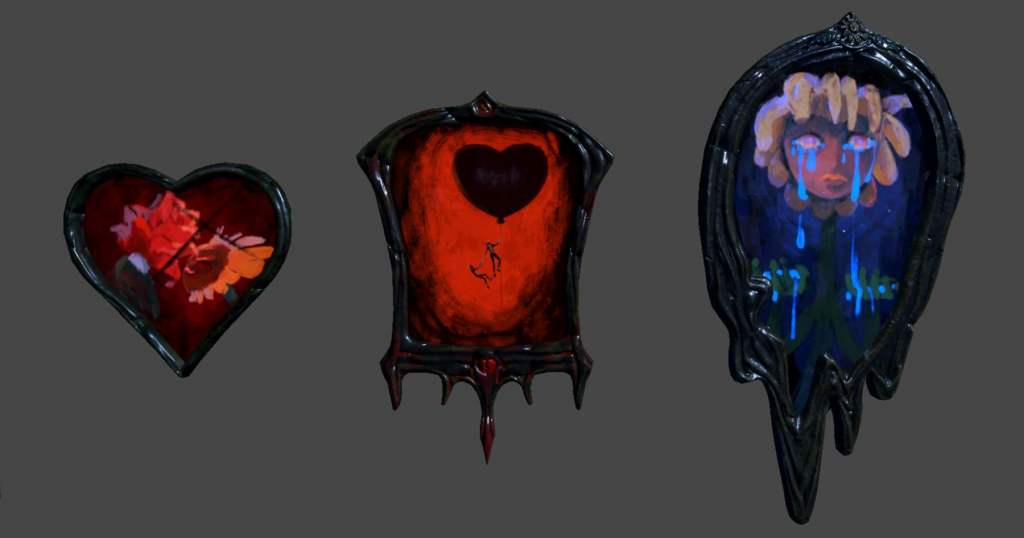
- Mirror Assets Made


Jiayue Han used Blender to make 3D model of mirrors in scene 4. They mainly reference the shape of a water droplet.
- Struggle with Window Match
Linyuan Gong is trying to place the windows made by Jiayue Han into her own scene. But for unknown reasons, the windows won’t fit. She is trying to solve it.
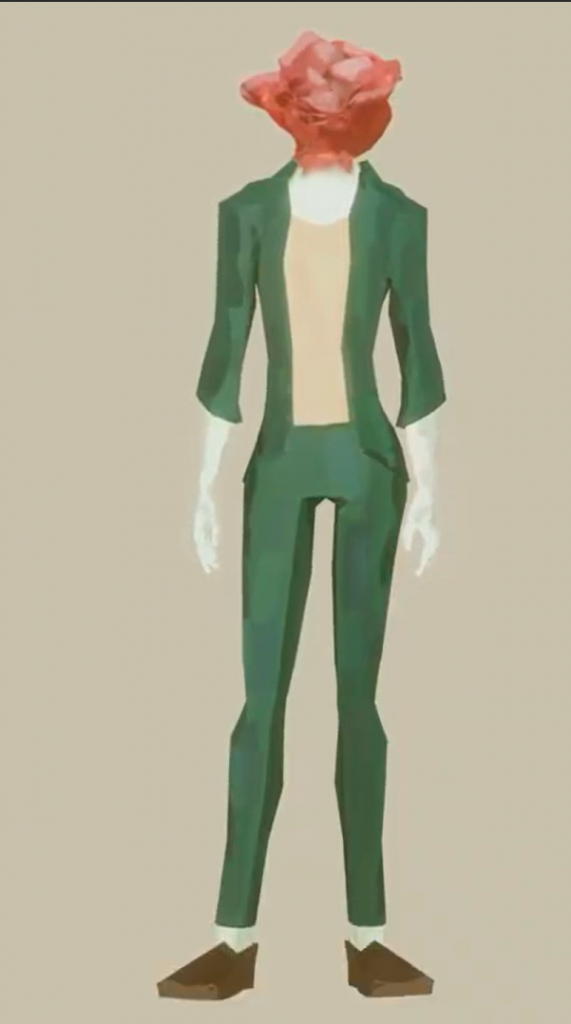
- New version of Rose Man
Since we wanted the character to be genderless, no facial features were needed. Tomis made the new version of Rose Man. We ended up choosing a version of Rose that had a rose head and was more adult-like.

WEEK9 4.29-5.6
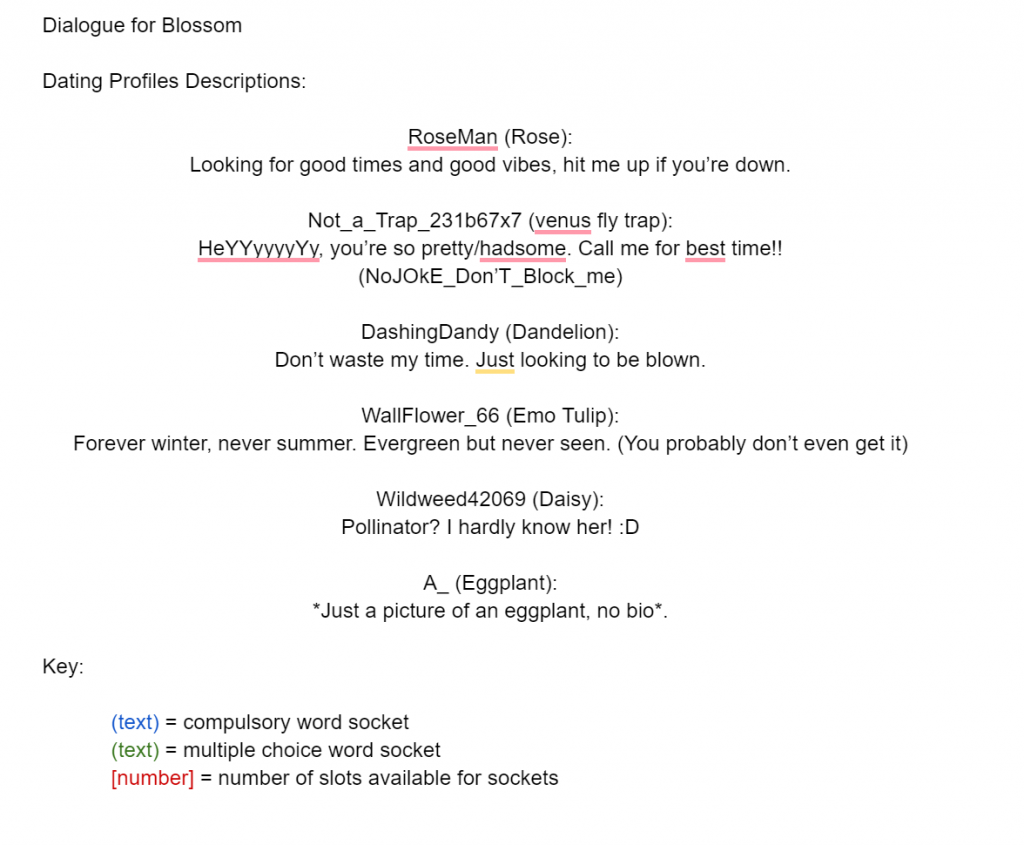
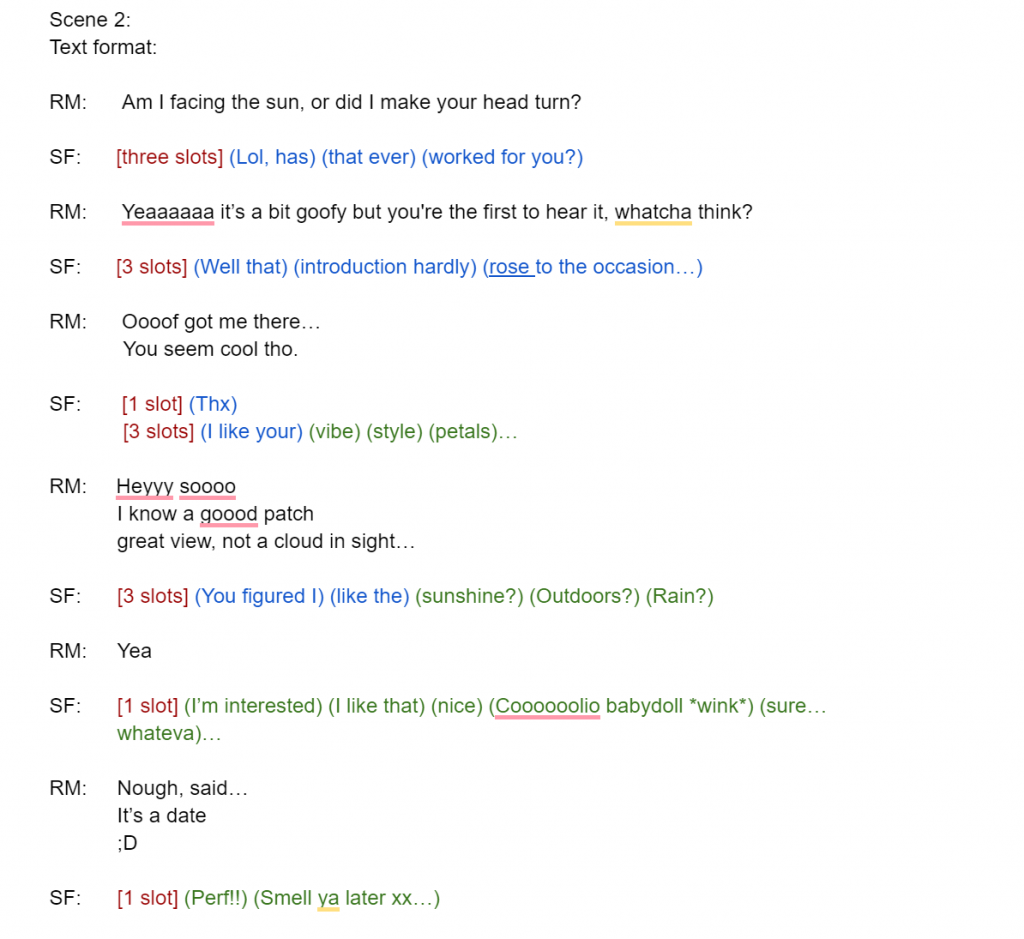
- Script
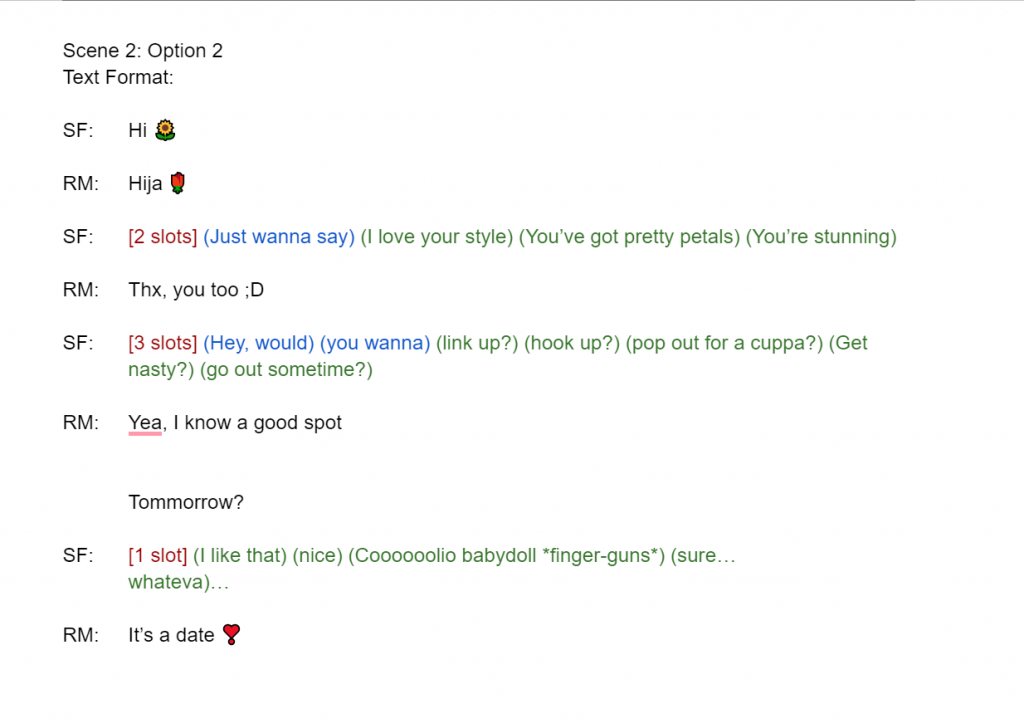
Tomis Fras wrote the script for Scene 1, Scene 2 and Scene 4



We used paper cut to test the dialogue in Scene 2 and 4

We had five people tested. We found that people get confused by Scene 2’s dialogue. So Tomis changed the dialogue later, to make it more simple.

- Dating App Design


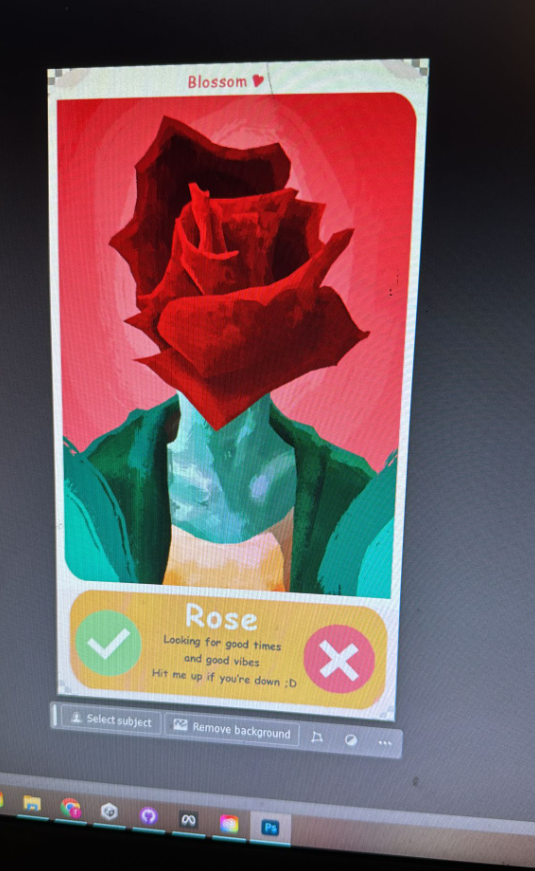
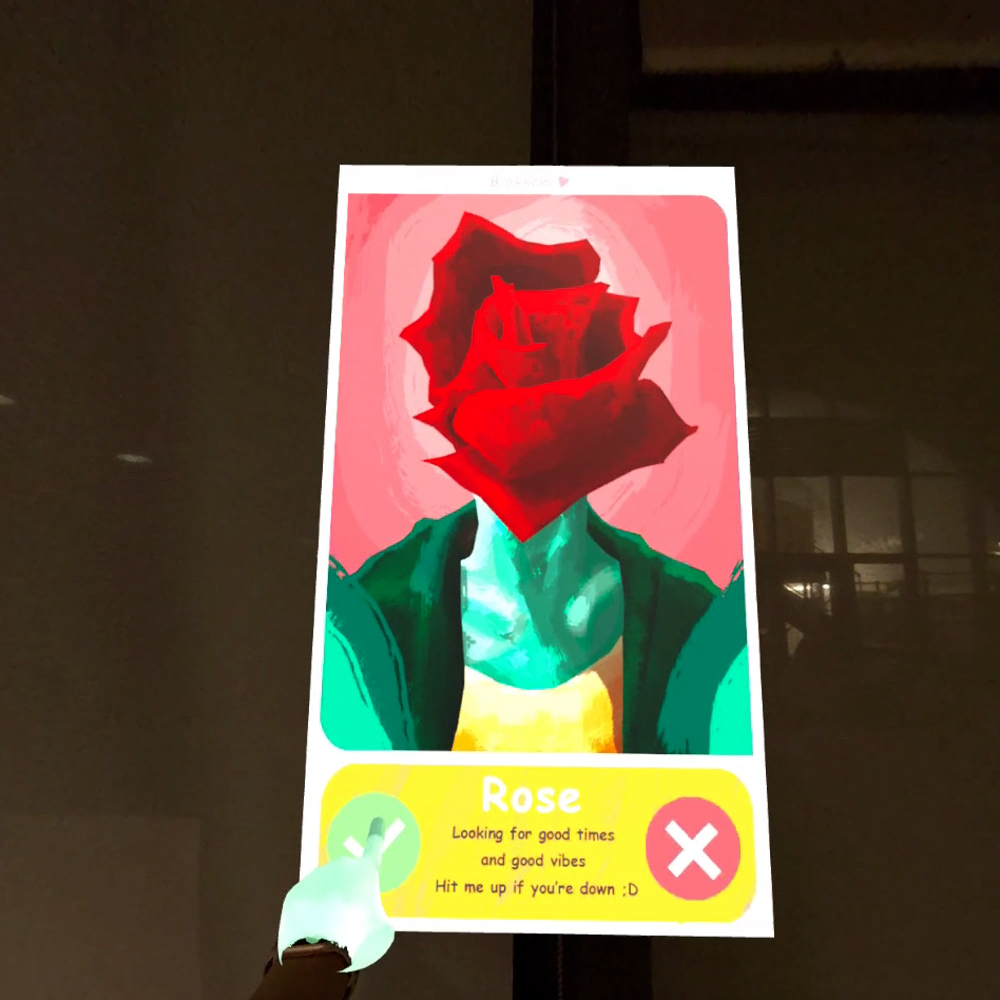
Jiayue Han designed the Dating App Interface. We chose the first one.
WEEK10 5.6-5.13
- Mirror Broken Test
Linyuan Gong did the MR mirror broken test in Unity. It will be used in Scene 4.


- Scene 5 Environment
Jiayue Han did the scene 5 environment.


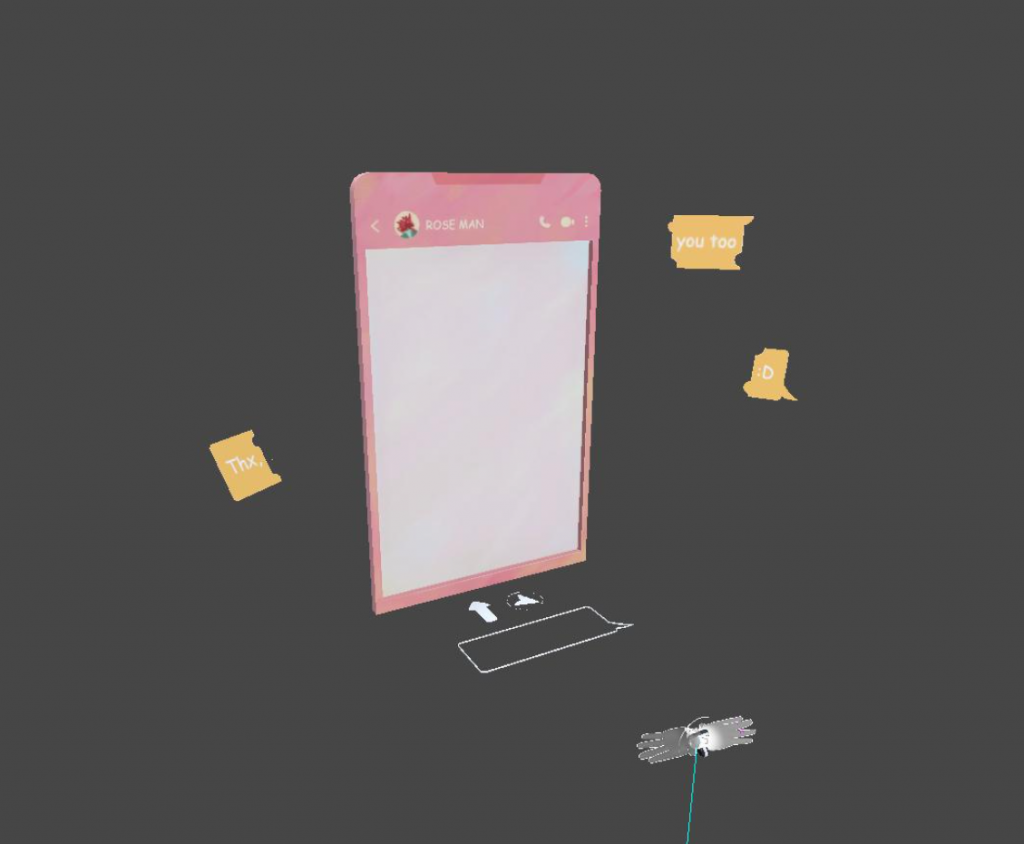
- Dating App Model Finished
Jiayue Han also made the dating app model.

- Rose Man Model Finished
Tomis made the Rose Man model. He also rigged it.



WEEK11 5.13-5.20
- Virtual Window Suit Real Window
Linyuan Gong and Jiayue Han finally solved the problem together. Now our virtual window can completely sure the real window.


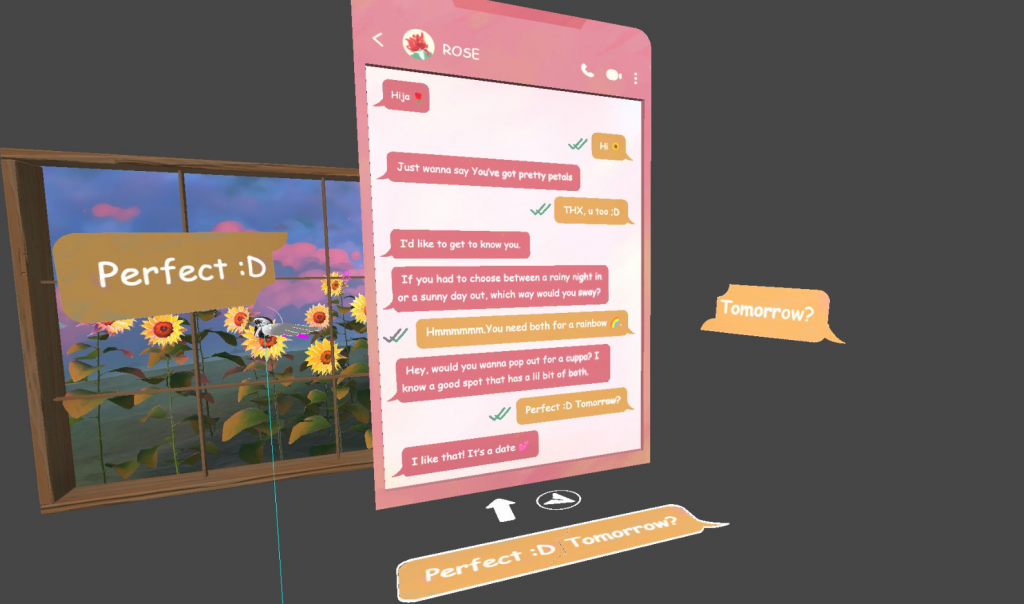
- Dating App Message Test
Linyuan Gong also did the dating app message test. Now player can grab the message and put it in the box.


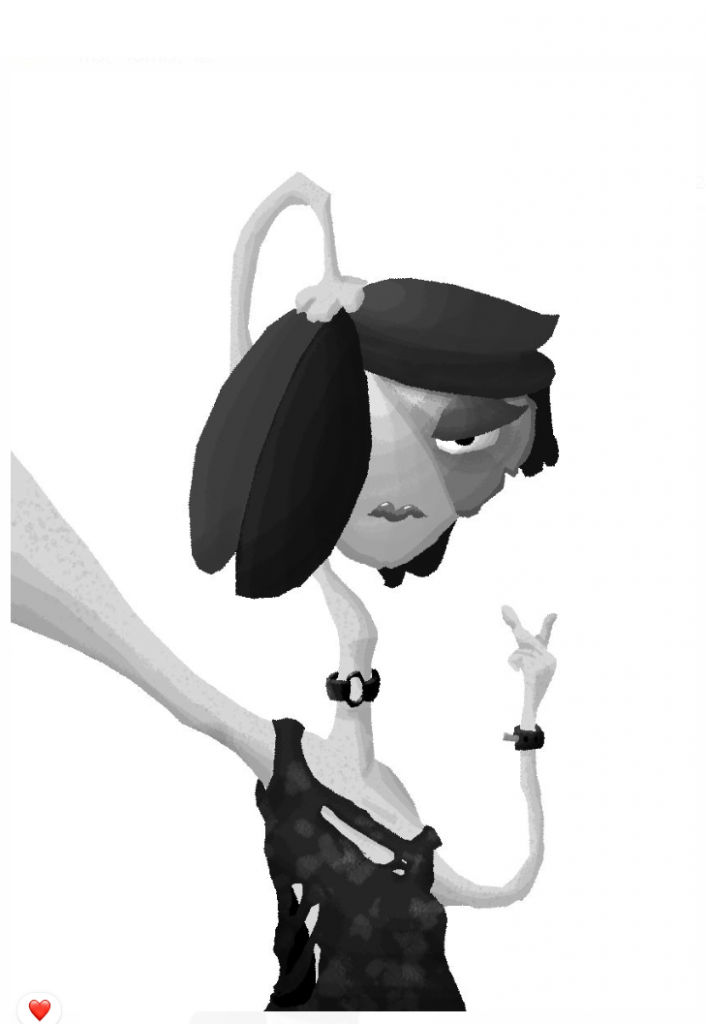
- Profile in Scene 1



Tomis did some drawing. These will be used as profiles for the other matches in Scene 1.
- Scene 4 and Scene 5 Transition Finished


Linyuan Gong did the coding of the transition. Jiayue Han made the virtual door.
- Scene 2 Virtual Window Completed

Jiayue Han made it.
WEEK12 5.20-5.27
- Scene 4 Finished
We finished Scene 4 and Scene 5. We let people test it.
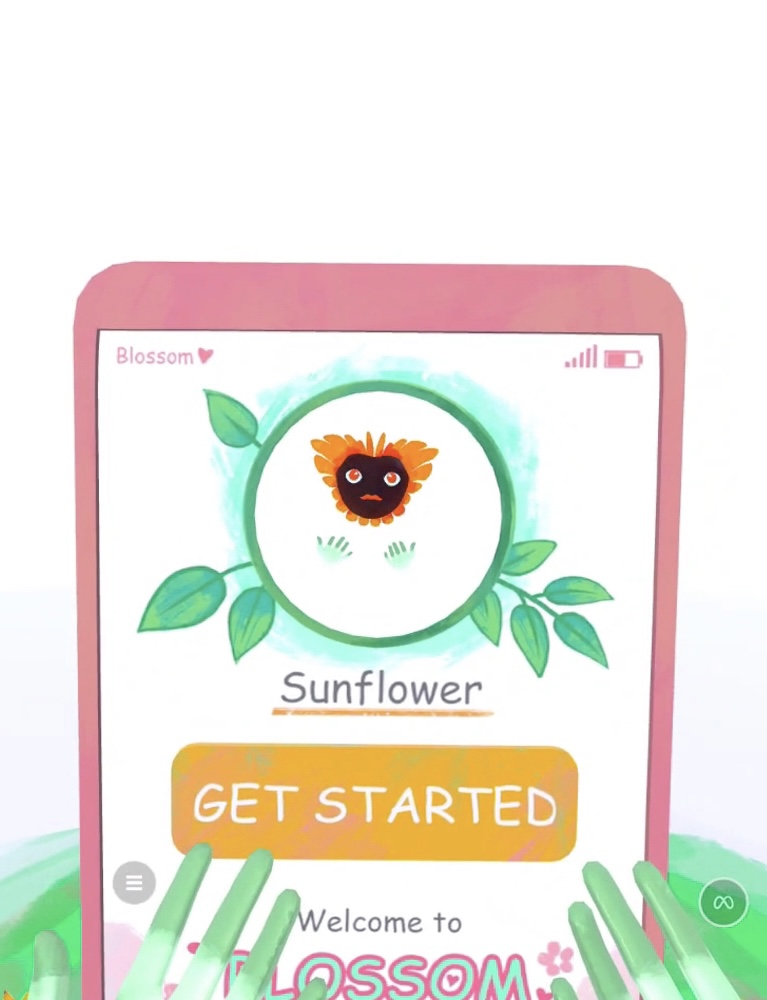
- Sunflower Avatar Finished

Tomis Fras made the avatar of the player.
- Profile Pictures Finished



Tomis Fras Finished all the pictures and made them stylized.
- Mirror Assets Finished
Jiayue Han finished the mirror assets.

- Motion Capture
We did motion capture together

- Scene 2 Dating App Finished
Jiayue Han finished the Scene 2 dating App. Also, she changed the ‘be seen’ sign. Made the app more like a real dating app. We also changed Rose Man to Rose. it makes they more genderless.

WEEK13 5.27-6.3
- Scene 3 Finished
Jiayue Han made the environment. She tried to make the environment more romantic. The scene will switch between three skyboxes. This represents a full day of dating for the player and Rose.
Tomis Fras got the mocap to successfully retarget onto the character. Later, Tomis used the timeline to create the animation in Unity.



- Scene 2 Finished
Jiayue Han made the virtual door in Scene 2. She also added some VFX in Scene 2. Later, Linyuan Gong integrates Scene 2.


- SFX
Tomis Fras made some music and SFX for our project.

- Start Scene in Progress
Jiayue Han designed the Start interface. We wanted a mirror here so that the player could know he/she was a sunflower.

Tomis Fras did the mirror mechanic. Linyuan Gong did the Start button part, so the player could start the game when pressing the button.

- Profile Interface Finished
Tomis Fras did the first version of this.

We found it wasn’t very much like the dating app profile interface. And we wanted Tomis’ color to be more like Jiayue Han’s color. So Tomis redesigned it.

- Scene 1 in Progress
Linyuan Gong did the programming for Scene 1. Players can click on the picture to make a match. Only Rose can be matched with the player successfully.
Jiayue Han painted the match page. Jiayue Han and Linyuan Gong also added dissolved VFX to the image.




WEEK14 6.3-6.10
- Scene 1 Finished
We added more SFX in Scene 1. We added SFX for both selection and matching. Also, when the player sees Rose, a heartbeat will appear.
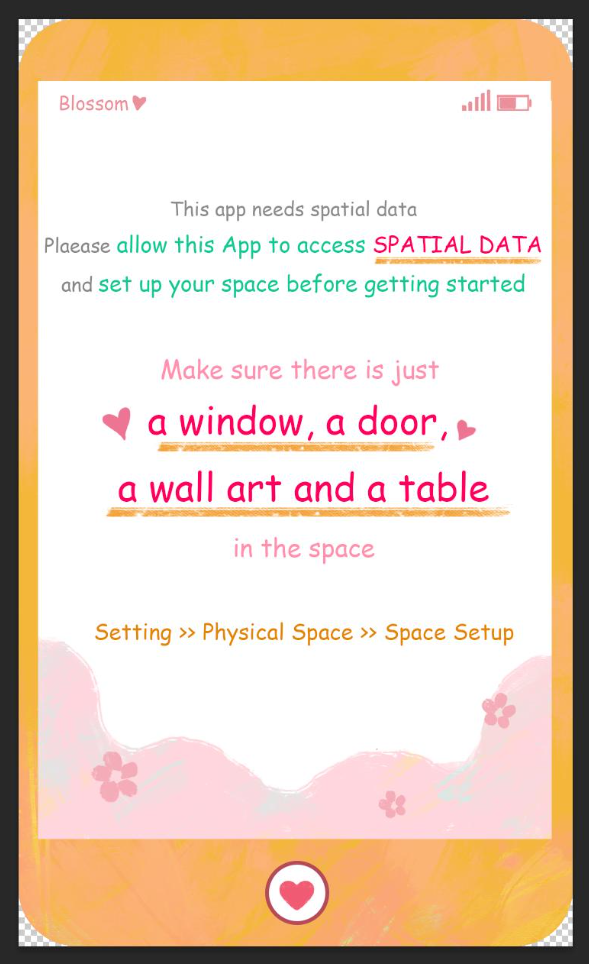
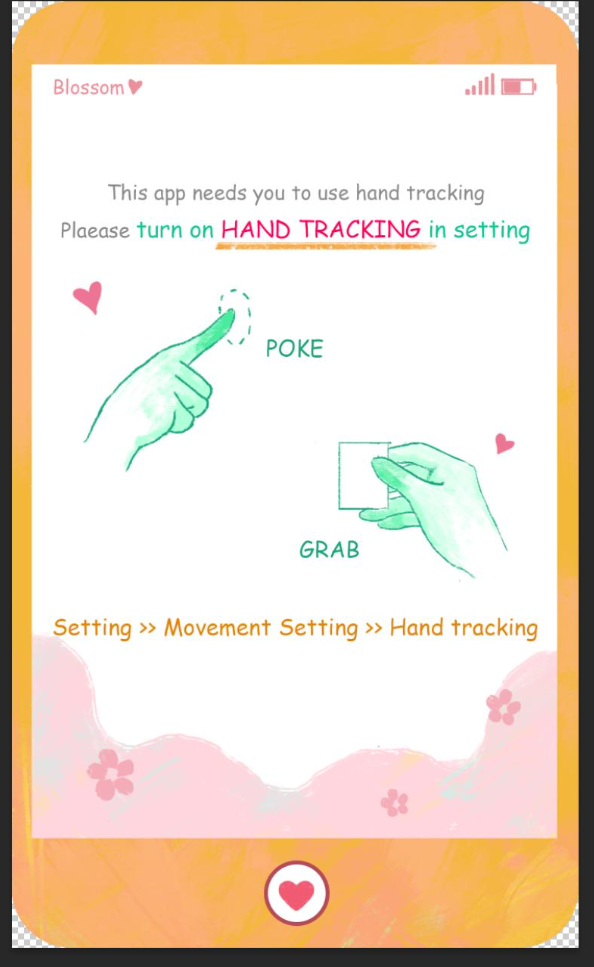
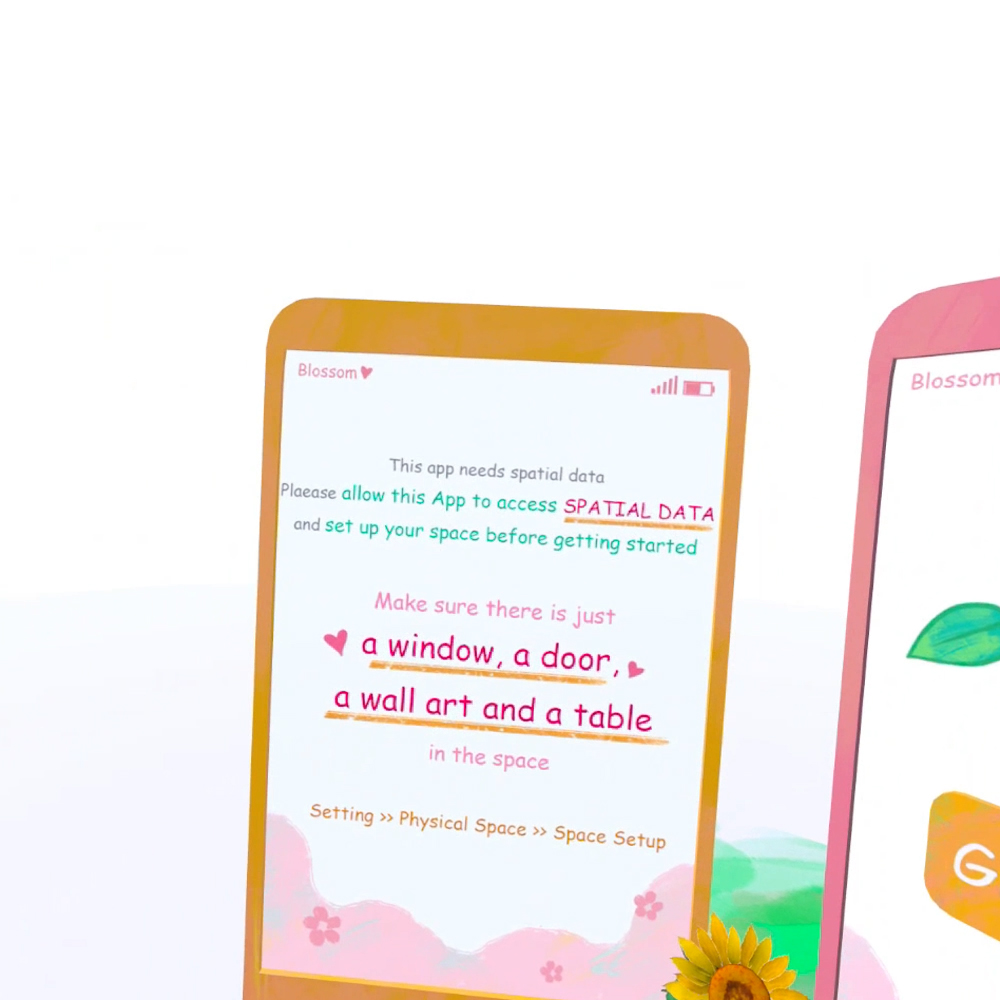
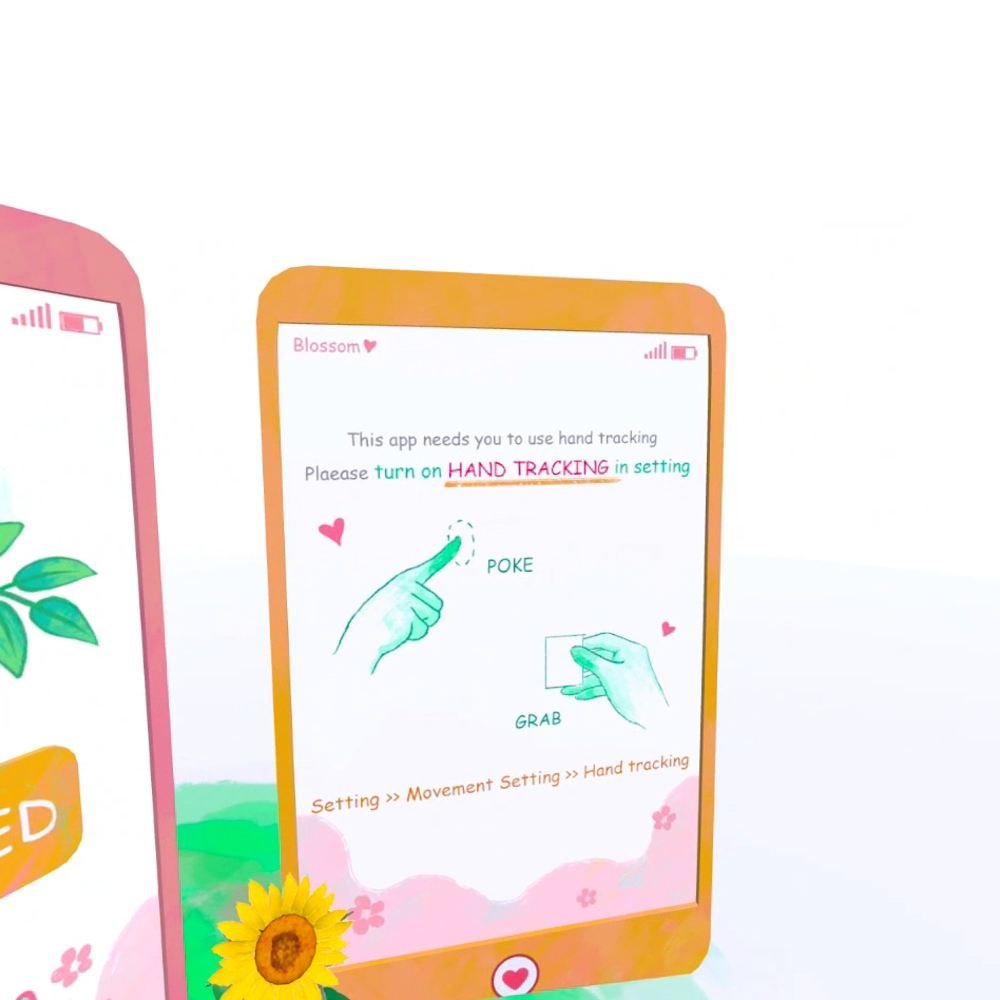
- Start Scene Finished
Jiayue Han made two tips in the start scene, so players can know the technical requirements of this app




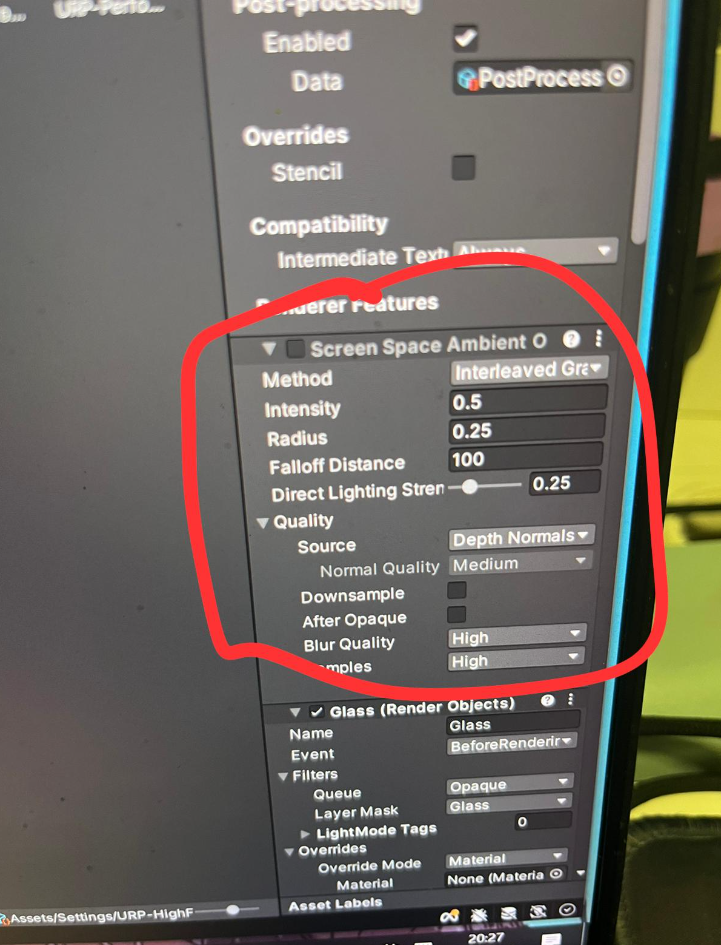
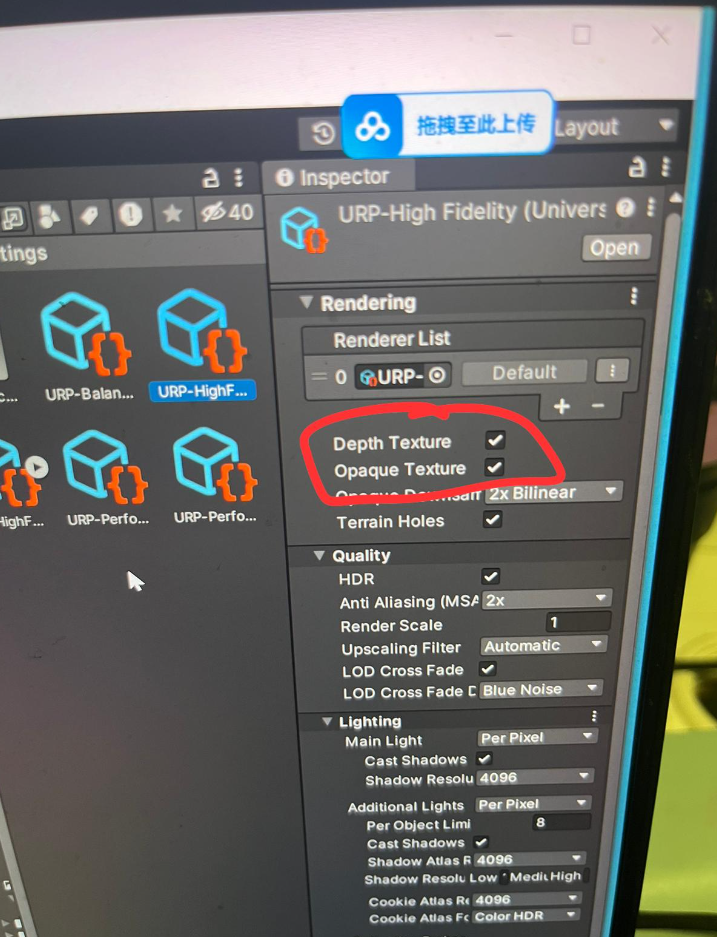
- Screen Shake Bug Fixed
We solve the screen shake bug.
We found this to be due to incompatibility between Screen Space Ambient Occlusion and XR settings, thus causing shaking issues.

But we found that after turning this off, the fog in the scene didn’t work. Eventually, we found that the fog would work as long as we turned on Depth Texture.

- Credit Timeline Finished

Tomis Fras used the timeline to make the credit. When the Credit is finished playing, the player will return to the Title scene.
- Memories Paintings in Scene 3 Added



Jiayue Han drew love memories of Sunflower and Rose. Tomis put them in the timeline. Thus, players can watch the love memories as they rise with Rose.
- Logo, title, and poster finished



Jiayue Han made the Logo, title, and poster. We added the title to the beginning of the game.